웹디자이너들이 즐겨사용하는 무료 폰트 모음
웹 디자인을 하면서 다른 디자이너들은 어떤 폰트를 사용해 작업하는지 한번쯤 궁금했을 것이다.
수 많은 폰트가 존재하기 때문에 각각의 폰트를 찾아 보는것 또한 쉽지 않다.
아래 리스트는 영문 폰트중 웹디자이너들이 가장 많이 사용하고 좋아하는 폰트에 대한 리스트이다.
10가지 무료 폰트와 10가지 유료 폰트로 나눠 리스트 되어 있는데, 무료 폰트로 작업을 진행해도 큰 문제는 없어 보인다.
[symple_box color=”blue” text_align=”left” width=”100%” float=”none”]
Top 10 무료 폰트
[/symple_box]
1. Myriad Pro

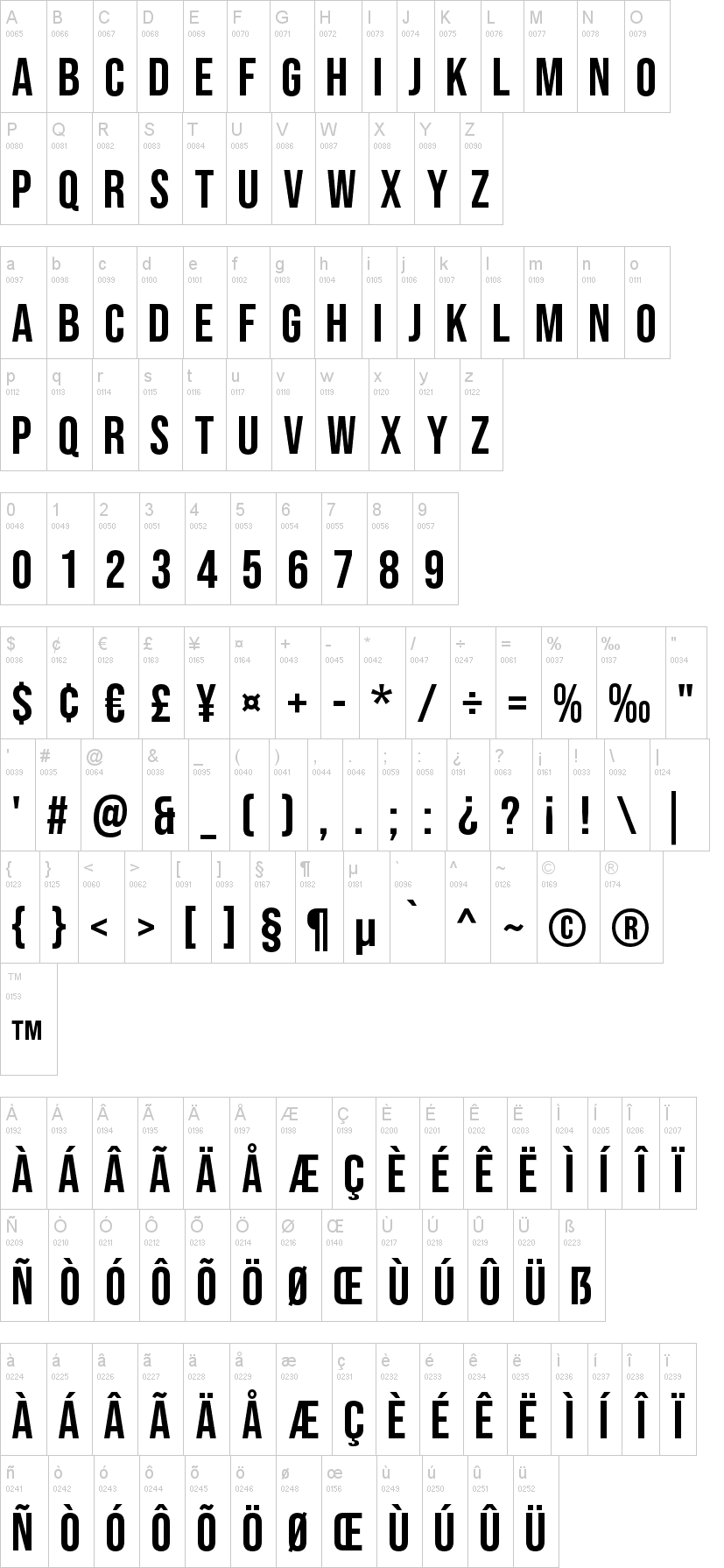
2. League Gothic

3. Cabin

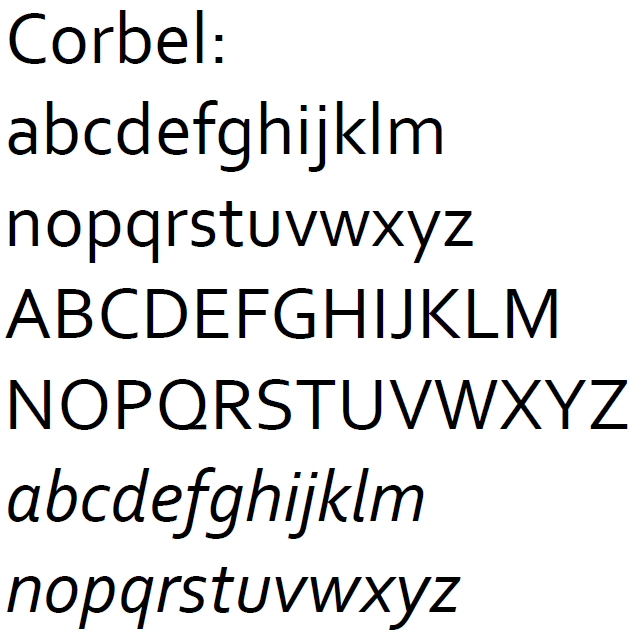
4. Corbel

5. Museo Slab

6. Bebas Neue

7. Ubuntu

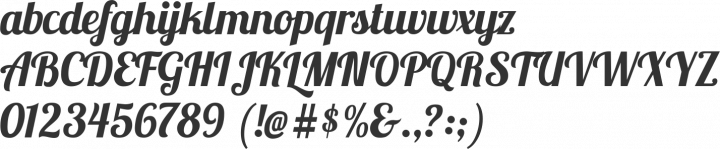
8. Lobster

9. Franchise

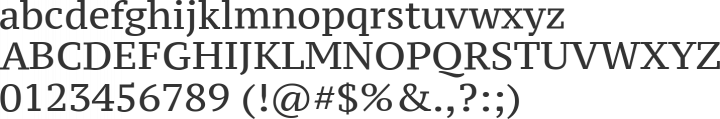
10. PT Serif

아래 리스트는 TOP 10 유료 폰트리스트 입니다.
[symple_box color=”red” text_align=”left” width=”100%” float=”none”]
Top 10 유료 폰트
[/symple_box]


