2011년 4월 8일 Facebook에서 조용히 “Like Button”을 update 했습니다.
이번 update를 통해 Like button 이미지와 기능을 변경했습니다.
1. Like Button 이미지 변경
기존 버튼에 비해 색을 더 옅게 만들었습니다. 자세히 보지 않으면 알아보기 힘들 정도로 변경을 했습니다.
allfacebook에 따르면 위와 같은 이미지로 표시 된다고 합니다. 하지만 아직 적용이 된 곳이 있고 안된 곳이 있는것 같습니다.
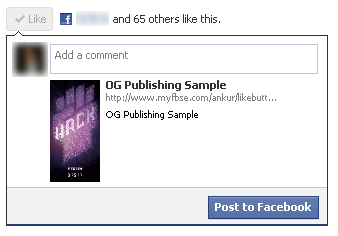
2. Like Button 기능 향상얼마전 update를 통해 Like 버튼에 Share 기능을 추가했었는데요, 개발자 블로그에 따르면 Like 버튼 클릭시 사용자가 더 많은 의견을 쓸 수 있도록 Facebook에 노출되는 형식을 보여줄 수 있게 기능 개선을 했습니다.
단 이번 기능은 XFBML을 사용하는 Like Button에만 해당됩니다.
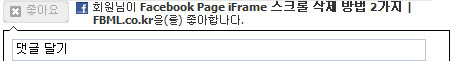
각 각 노출되는 모습은 전혀 차이가 없습니다. 다만, 사용자들에게 더 많은 반응을 얻기 위해서는 <이미지. 1>을 사용하는게 더 효과적일 것 같습니다. 한 줄 노출되는 “댓글 달기” 보다는 어떻게 컨텐츠가 Facebook에 노출이 될 지 확인 후 “댓글”을 남기는 쪽이 더 참여도가 높을 것 같습니다.
XFBML Like 버튼에 사용되는 코드입니다.
<script src=”http://connect.facebook.net/en_US/all.js#xfbml=1″></script>
<fb:like href=”주소” show_faces=”true” width=”450″ font=”폰트”></fb:like>
[부록]
위에 보이는 이미지중 상단에 있는 컨텐츠가 외부 Like버튼을 클릭하고 글을 함께 공유한 이미지 입니다.
아래 컨텐츠는 Facebook에서 URL 링크를 이용해 노출한 컨텐츠 입니다.
두개의 이미지가 뚜렷하게 다른점이 없는데요, 한가지 다른점은 URL 링크를 이용시 컨텐츠 제목에만 링크 값이 있었는데, 외부 연동을 통해 노출 시 사이트명이 더 정확하게 노출이 되는 모습을 볼 수 있습니다.
사이트 홍보를 위해서는,
외부 Like 버튼을 사용하되 XFBML을 통해 공유하는 쪽이 더 많은 사용자의 참여를 이끌어 낼 수 있을것 같습니다.